

- #Harry potter font png how to#
- #Harry potter font png movie#
- #Harry potter font png code#
- #Harry potter font png series#
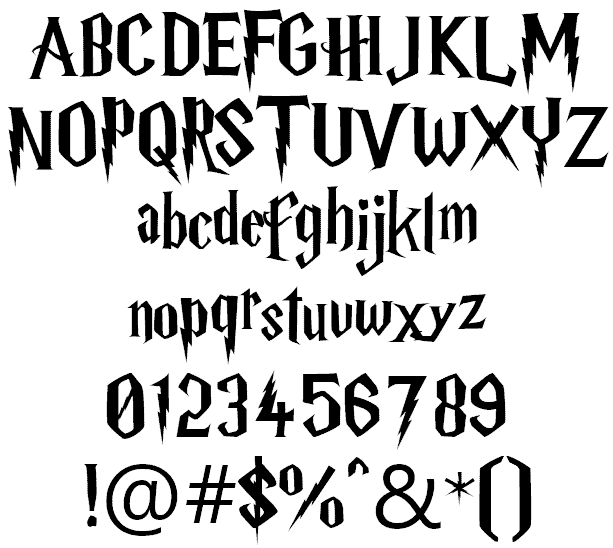
While also adding that pinch of supernatural touch to their designs. These Harry Potter fonts are so beautiful and powerful especially for designers that designers from all walks often use these fonts with a dual purpose to appeal & attract the Potterheads. Among a handful of Harry Potter fonts available on the net- Parseltongue, Xefora, Wizard World, Harry P, Parry Hotter, Animales Fantastic- are some of the most used & sought after fonts. There are a lot of times when a simple font just won’t cut it, and you need to change that normal font into something magical. Harry Potter Fontsįonts are something that add power, or in this case magic, to the word they are applied on. From elegance to spookiness, they elevate the overall beauty of design & leave the audience enraptured.
#Harry potter font png movie#
Potter or gotten to be a part of his life! Just as a little tinge of magic changed the character’s lives in the blockbuster movie & book-series, a little touch of Harry Potter fonts to our designs is more than enough to add that flavor of magic to it.

It gave birth to another level of fan following popularly known as ‘Potterheads.’ To think that Rowling was rejected so many times by publishers that we may never have seen the world of Mr.
#Harry potter font png series#
An eight book long series that kept all of us at the edge of our seat in excitement and wonder. A story that started with the mysterious alchemic stone The Philosopher’s Stone and with the hero destroying the Horcruxes. Rowling gave birth to the disparate crew of occult witches & wizards at the famous Hogwarts School of Magic that taught us some impeccable life lessons about friendship, love, bravery, and beliefs. To make it a golden type, simply go to the Gradient Overlay > Gradient Editor and change the color codes, as shown in the example.Harry Potter is not just a movie. The top 2 stops (both left and right) are simply black.Īfter applying all the settings, you should get a nice Harry Potter effect 🙂
#Harry potter font png code#
Repeat the same for the bottom right stop, color code is #d1e6ea. The Color Map pops out, and simply punch in the numbers/letters you see (circled in red, or #327c92). Now let’s edit the bottom left stop, click on the stop once, then click once at the color (once again, all circled in red for your convenience). Click once on the gradient bar (circled in red) to open the Gradient Editor.Īt the Gradient Editor, we’re just gonna need 4 stops (the square boxes circled in red), one at each corner. After following the other settings, it’s time to customize our own gradient colors. To find this texture, click on the black arrow-down, then black arrow-right, then click on Rock Patterns, and hit OK. Effects vary with different dimensions/resolution used)Īt the glass contour, simply click on the black arrow (circled in red) to reveal a list of templates, simply choose the second one. Be sure to copy exactly or you might not get the same results! (for the dimensions and resolution that I used in Step 1 only. (it varies with your dimensions and resolution, but just use 185 if you’re following me)ĭouble click on the Text Layer to bring up the Blending Options Menu.įollow the below settings in the screenshots provided. Font will be Harry P, I am using size 185 pt for this tutorial. Select the Text Tool and type out your text in the canvas. NOTE: Harry Potter and the Harry Potter logo are trademarks of their respective owners.Ĭreate a new document with the following settings. This tutorial was done on Adobe Photoshop CS5.
#Harry potter font png how to#
If you want to know how to install a font, click here.


You will need the Harry Potter font, which may be downloaded here. Want to make a movie poster with Harry Potter Text Effect?! No problem, it’s as easy as abc, thanks to Blending Options.


 0 kommentar(er)
0 kommentar(er)
